WEB just consolelog data you will see your object You can access your value by something like this. Json type of response data. WEB Get JSON data using an AJAX request and output the result. . JQuerygetJSON url data success. WEB Heres an example of how to use the XMLHttpRequest object to retrieve data from a server..
Json only tells jQuery that you want it to parse the returned JSON it does not mean that jQuery will automatically stringify your request. Perform an asynchronous HTTP Ajax request 15 jQueryajax url settings url A string containing the URL to. ContentType is the HTTP header sent to the server specifying a particular format. WEB What is content-type and datatype in a POST request. WEB Sending JSON in AJAX Request Body Javascript example to make an HTTP POST request to the server using AJAX and posting the..
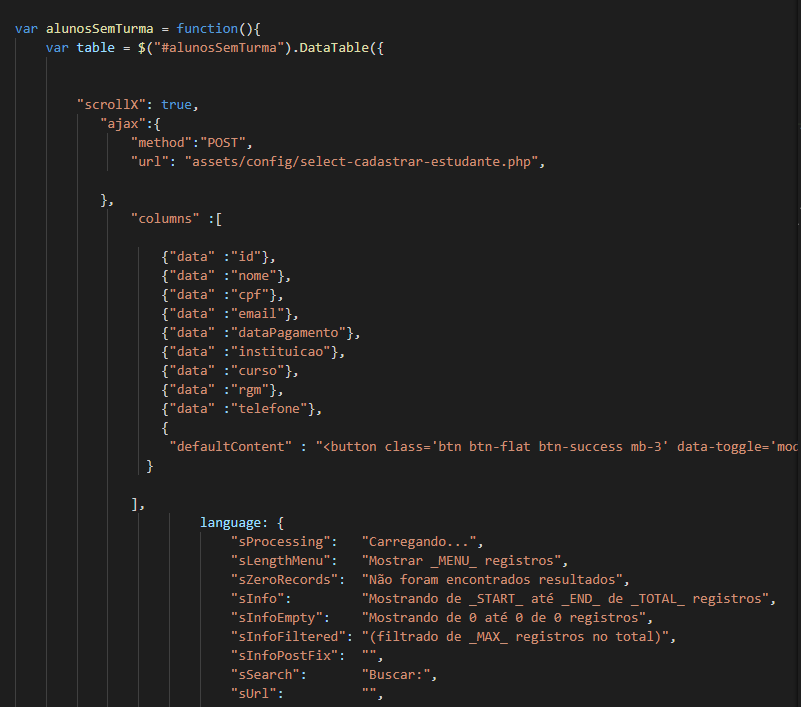
Result In your jQuery create ajax that will handle the data from your server side. DataTables has the ability to read data from virtually any JSON data source that can be obtained by Ajax This can be done in its most simple. . DataTables can read data from a server via Ajax while still performing searching ordering paging etc on the client-side. Result The DataTables ajax option documented here is a common way to retrieve dynamic data from a source for loading into a table..
WEB JS Change the dataType from json to html or just dont set it jQuery will figure it out ajax type. WEB We can fetch various types of data using AJAX like JSON XML HTML and text files. . WEB The server should return valid JavaScript that passes the JSON response into the callback function. WEB The getJSON method is a handy helper for working with JSON directly if you dont require much extra. WEB var xmlhttp new XMLHttpRequest. WEB AJAX and JSON with JavaScript Learn how to work with AJAX and JSON in JavaScript with our..



0 Komentar